Ci rivediamo dopo tre post, nel corso dei quali abbiamo creato il primo modulo, messo a dieta e dotato di una faccia, figo tutto bello.
Ma adesso? ok realizzare un modulo e la rispettiva UI non è difficile, ma cosa accade se la nostra applicazione Silverlight è leggermente più complessa di una TexBlock che saluta il mondo?
Poniamo di avere due moduli la cui UI del primo contiene un Button mentre l'altra la nostra TexBlock, quello che vogliamo fare è visualizzare del testo alla pressione del bottone nel primo modulo.
I moduli sono indipendenti e non si "conoscono" per farli comunicare è necessario trovare una strada che non comporti l'accoppiamento, lo so che non fare accoppiare i moduli sembra perfido, ma è necessario![]() .
.
Scherzi apparte creiamo un nuovo modulo, ricordo che affinché questo possa essere caricato dinamicamente, dobbiamo realizzare una Silverlight Applicazion e non una class library.
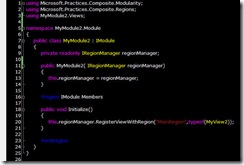
Con molta fantasia chiamiamo il modulo MyModule2, l'implementazione è semplice, ci limitiamo a registrare la View nella Region principale della shell.
La View consiste in un semplice bottone.
Ok abbiamo i due moduli e adesso come li facciamo comunicare? in PRISM usiamo la classe EventAggregator e CompositePresentationEvent.
La classe EventAggregator è un deposito, un raccoglitore di eventi, mentre la classe CompositePresentationEvent mette a disposizione un servizio per la pubblicazione e sottoscrizione degli eventi.
La classe CompositePresentationEvent è un tipo generico e quindi lo dobbiamo tipizzare con un ulteriore oggetto che utilizzeremo per trasportare informazioni da un modulo all'altro.
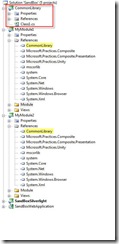
La classe che eredita da CompositePresentationEvent deve essere conosciuta a tutti e due i moduli, quindi la definiamo in una nuova Class Library e aggiungiamo i riferimenti a tutti e due i moduli.
L'implementazione è semplice, la classe CommonEvent eredita da CompositePresentationEvent e la specializza per utilizzare come "mezzo di trasporto" CommonMessage.
Il modello a eventi di Prism non utilizza il classico modello del .net Framework, quindi nessuna dipendenza con EventArgs.
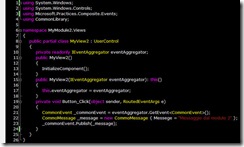
A questo punto la nostra View deve "pubblicare" CommonEvent alla pressione del bottone.
Per far questo nel construttore della View aggiungiamo un parametro del tipo IEventAggregator, grazie a Unity e alla dependency injection container ne riceveremo in regalo un istanza pronta all'uso.
Dall'istanza del tipo IEventAggregator, utilizzando il metodo GetEvent, otteniamo una nuova istanza del tipo CommonEvent, da quest'ultima utilizzando il metodo Publish pubblichiamo l'evento nell'event handler associato alla pressione del bottone (brutto gioco di parole)
Utilizziamo la stessa tecnica in MyModule1per ottenere un istanza del tipo IEventAggregatore e CommonEvent ma stavolta non dobbiamo pubblicare niente ma solamente ascoltare e attendere,lo facciamo mediante il metodo Subscribe.
_commonEvent.Subscribe((message) => { TextBlock1.Text = message.Messege; }, ThreadOption.UIThread, true);
Il metodo accetta 3 parametri, un delegato, il thred su cui eseguirlo e se mantenere "viva" o meno l'istanza della classe che riceve la notifica dell'evento.
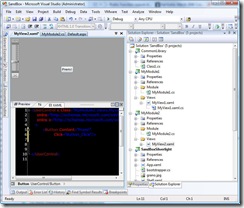
L'immagine seguente mostra l'UI dopo la pressione del bottone ospitato sulla View del Modulo 2.
A presto.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Vi aspetto al WPC 2011, il 17 novembre 2011 alle 08:00
- Prism Region e View, il 19 marzo 2009 alle 23:07
- Composite Application Guidance (PRISM) primi passi, il 6 marzo 2009 alle 23:35
- Ottimizziamo le dimesioni del modulo (PRISM), l'8 marzo 2009 alle 17:13
- Blend ostaggio di WPF, il 30 luglio 2008 alle 15:26