Cosè PRISM?, essenzialmente una collezione di patterns e architetture per le applicazioni client.
In particolare Silverlight e WPF.
l'obbiettivo di PRISM è aiutarci a costruire applicazioni modulari, solide, testabili, estendibili, manutenibili e redditizie.no.ok, questo lo aggiunto io![]() .
.
Oggi volevo provare a parlarvi dei Moduli, da un punto di vista pratico, senza tediarvi con concetti ne architetturali ne di patterns, tanto non ne sarei capace e di sicuro sarei impreciso.
Un modulo è un unità logica che compie delle operazioni e possiede un UI (vedremo prababilmente in seguito)
Per iniziare a muovere i primi passi è necessario scaricare PRISM, come ormai impone la moda, il progetto è ospitato su Codeplex e la versione di febbraio 2009 è scaricabile dal sito MS.
Terminato il dowload lanciamo l'eseguibile, il quale provvederà ad scompattare n file.
Rintracciate la cartella, seguite l'istruzioni contenute nel file Readme.text e compilate![]() .
.
Alla fine le dll di cui avremo bisogno sono:
E' il momento di iniziare, l'obiettivo è quello di creare un modulo, che non sia incluso nello xap dell'applicazione, ma che sia scaricabile separatamente.
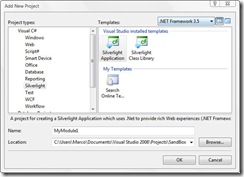
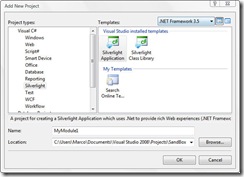
Per creare questo tipo di modulo è necessario creare una nuova applicazione Silverlight.
Chiamiamolo MyModule1
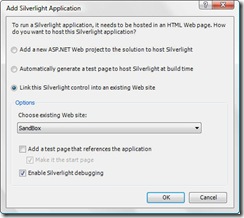
Dalla finestra "Add Silverlight Application" colleghiamo la nostra applicazione ad un sito esistente, ma deselezioniamo la voce relativa alla creazione della pagina di test.
Io avevo un sito web già pronto chiamato SandBox.
Dall'applicazione appena creata rimuoviamo App.xaml e Page.xaml, e dalle proprietò dell'applicazione impostiamo Startup Object su none.
Aggiungiamo quindi una nuova classe che chiameremo MyModule1, la classe per diventare un modulo, deve implementare l'interfaccia IModule contenuta nel namespace Microsoft.Practices.Composite.Modularity.
Per adesso il modulo non fa assolutamente niente.
Creiamo una nuova applicazione Silverlight, che si occuperà di caricare i moduli.
Rinominiamo l'UserControl Page che il VS genera in automatico in Shell, in futuro sarà l'elemento principale della nostra UI.
Aggiungiamo una nuova classe e chiamiamola bootstrapper, la classe deve ereditare da UnityBootstrapper namespaces Microsoft.Practices.Composite.UnityExtensions.
Cosa è un bootstapper? una semplice classe che si occupa di inizializzare le applicazioni realizzare con PRISM.
Eseguiamo quindi l'override del metodo CreateShell e GetModuleCatalog.
In questa fase mi voglio concentrare sul metodo GetModuleCatalog, è in questo metodo che decidiamo quali moduli caricare, e come.
Nel nostro caso imposando InitializationMode a WhenAvailable indichiamo all'applicazioni di iniziare a scaricare il modulo non appena avviata.
Il Download avviene background, e il modulo è reso disponobile non appena possibile.
Il metodo AddModule della classe ModuleCatalog disponde di diversi OverLoad, nel nostro caso abbiamo creato e inizializzato una nuova istanza della classe ModuleInfo, ma come vedremo in seguito è possibile definire i moduli da caricare in un file XAML.
Non dimentichiamo però di istanziare il nostro Bootstrapper, cosa che faremo nel event handler Application_Startup.
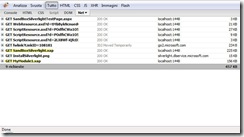
Se lanciamo la nostra applicazione adesso vedremo ben poco, non avendo un UI, ma è sempre possibile controllare l'attività di rete, quindi armati di Firefox coadivato da FireBug ispezioniamo il transito.
Come è possibile vedere dall'immagine, per prima cosa viene scaricato lo xap dell'applicazione, solo dopo quello relativo al modulo.
Ma perche dividere un applicazione a moduli? tolti i punti citati all'inizio non è meno importante la necessità di risparmiare banda, ovvero scaricare il modulo solo quando è necessario.
Certo adesso lo scarichiamo subito dopo l'avvio dell'applicazione, ma come vedremo in seguito è possibile scaricare un modulo solo quando necessario.
Intendiamoci, è già possibile fare questo con Silverlight, senza l'aggiunta di altre librerie, ma PRISM oltre a farci risparmiare tempo e codice è sicuramente più strutturato.
Per adesso è tutto, a presto, dove probabilmente vedremo come dotare di un UI la nostra applicazione modulare.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Vi aspetto al WPC 2011, il 17 novembre 2011 alle 08:00
- PRISM comunicazione tra moduli, il 31 marzo 2009 alle 07:54
- Prism Region e View, il 19 marzo 2009 alle 23:07
- Ottimizziamo le dimesioni del modulo (PRISM), l'8 marzo 2009 alle 17:13
- Blend ostaggio di WPF, il 30 luglio 2008 alle 15:26