Windows RT dispone di una serie di controlli per sviluppare le Windows Store App. Benché questo set sia ampio e probabilmente sempre più vario con il passare del tempo, si sente l'assenza di un controllo "calendario".
Recentemente mi è capitato di sviluppare un'applicazione dove era necessario un controllo del genere . Dopo una breve ricerca ho trovato solo un porting sommario del calendario di Silverlight. Bella l'intenzione, ma del tutto insoddisfacente l'implementazione, la UI non era adatta, e mettersi a modificare il controllo rilasciato con il Toolkit di Silverlight non era sostenibile ne per tempi ne per costi.
ho quindi deciso di sviluppare ex novo il controllo implementando solo le features che mi interessavano:
- visualizzare i giorni con colori differenti in base al loro contenuto: grigi assenza di dati associati, rossi presenza di dati.
- visualizzare il mese e anno corrente
- poter navigare tra i mesi
- sollevare un evento alla selezione del giorno
- disabilitare il click/tap su i giorni "vuoti"
Per realizzare il controllo "calendario" utilizzeremo un'UserControl . Questo approccio è più semplice e rapido rispetto a estendere la classe Control o le sue derivate. Per realizzare l'interfaccia abbiamo bisogno di:
- un UserControl
- un GridView
- una TextBlock
- due Button
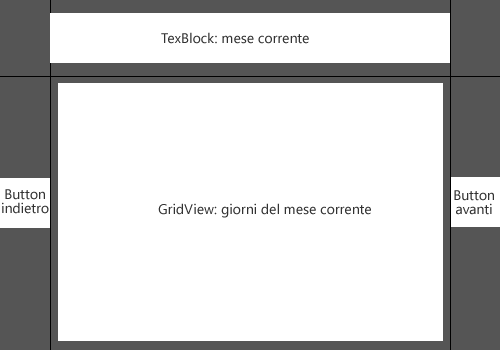
Che andranno disposti seguito il seguente wireframe:
iniziamo
Apriamo Blend, aggiungiamo un'UserControl in un nuovo progetto o in un progetto esistente e chiamiamolo CalendarUserControl . All'interno dell'UserControl inseriamo una Grid; aggiungiamo tre colonne e una riga come mostrato nel markup seguente :
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="3*" />
<RowDefinition Height="17*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
</Grid>Creata la Grid possiamo aggiungere i due Button che utilizzeremo per modificare il mese visualizzato.
<Button x:Name="PrevButton"
Content=""
FontFamily="Segoe UI Symbol"
FontSize="48"
Grid.Row="1">
</Button>
<Button x:Name="NextButton"
Content=""
Grid.Column="2"
HorizontalAlignment="Right"
FontFamily="Segoe UI Symbol"
FontSize="48"
Grid.Row="1">
</Button>Il markup precedente va inserito tra il tag di apertura e chiusura della Grid, dopo la definizione delle colonne e delle righe.
Lo Style TextButtonStyle applicato ai due Button toglie il border che circonda li circonda. Questo style è preso dal dictionary StandardStyles.xaml; un file è presente in ogni template di progetto, ad esclusione del progetto "blank".
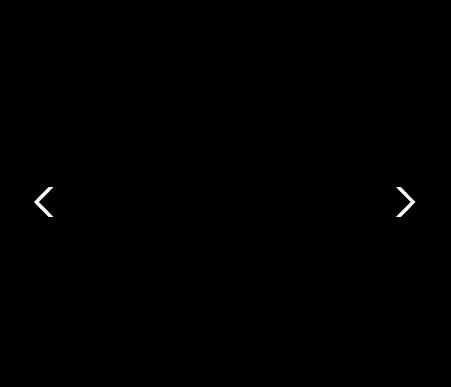
l'aspetto dei bottoni sarà come quello mostrato nella figura seguente:

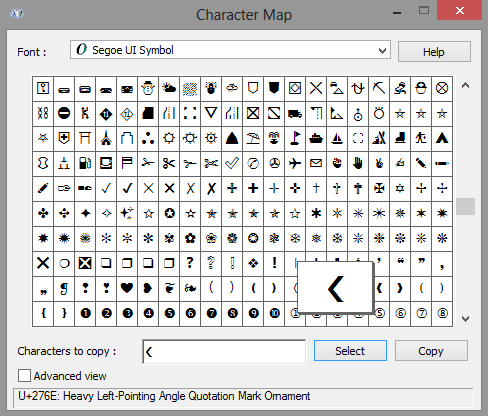
Per dare ai bottoni l'aspetto riprodotto nell'immagine precedente, la sola applicazione dello Style non è sufficiente. Apriamo il programma Char Map. Come Font selezioniamo Segoe UI Symbol. Cerchiamo il simbolo della freccia rivolta verso sinistra e copiamolo nella clipboard.
Impostiamo la proprietà Content del Button che abbiamo chiamato "PrevButton" con il contenuto della clipboard e impostiamo anche la proprietà FontStyle a Segoe UI Symbol. Ripetiamo gli stessi passaggi per il pulsante di destra.
Proseguiamo con l'assegnare a ciascuno dei due bottoni un event handler per il click, così da gestire la pressione del tasto destro del mouse o il tap. Chiamiamoli rispettivamente Prev e Next.
private void Next(object sender, RoutedEventArgs e)
{
CurrentDate = CurrentDate.AddMonths(1);
}
private void Prev(object sender, RoutedEventArgs e)
{
CurrentDate = CurrentDate.AddMonths(-1);
} Nei due metodi aumentiamo o decrementiamo, a seconda del bottone premuto, la proprietà CurrentDate. Il nome è autoesplicativo: questa proprietà, in lettura e scrittura, determina il mese corrente visualizzato nel calendario.
private DateTime _currentDate;
public DateTime CurrentDate
{
get { return _currentDate; }
set
{
if (_currentDate.Date != value.Date)
{
_currentDate = value;
BuildDayItems();
}
}
}
Per adesso è tutto, tra poco giorni pubblicherò la seconda parte del post, dove implementeremo la generazione degli elementi del calendario.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Pillole di XAML Implicit Style, il 26 settembre 2013 alle 19:03
- Realizzare un controllo "Calendar" per Windows-terza parte-, il 2 gennaio 2013 alle 16:10
- Realizzare un controllo "Calendar" per Windows -seconda parte-, il 16 novembre 2012 alle 09:00