Nel precedente Post abbiamo iniziato a costruire l'UI di un controllo Calendar per Windows 8. Riprendiamo esattamente dal punto dove ci siamo lasciati: il metodo BuildDayItems. Questo metodo si occupa di generare i dati: in particolare una collezione di elementi, che saranno poi visualizzati all'interno del GridView.
La prima operazione che inseriamo all'interno del metodo BuildDayItems è riservata a visualizzare il mese e l'anno corrente:
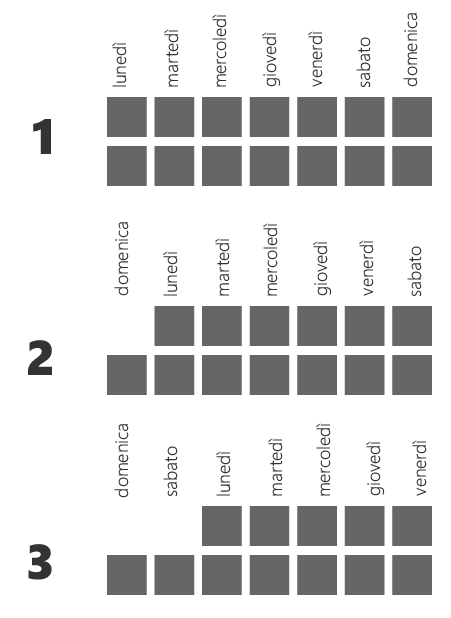
monthVisual.Text = string.Format("{0:MMMM} {0:yyyy}", CurrentDate);E' sufficiente impostare la proprietà Text della TexBlock con la data opportunatamente formattata. Passiamo a calcolare quanti spazi "vuoti" lasciare prima di inserire il primo giorno della settimana. l'effetto visivo che vogliamo ottenere è mostrato nell'immagine seguente.
Il calcolo della posizione del primo giorno del mese è relativamente semplice, si tratta di trovare l'indice del primo giorno della settimana in una collezione opportunatamente ordinata.
var voidDays = _days.IndexOf(new DateTime(Year, Month, 1).DayOfWeek);
_days è una collezione di valori enum DayOfWeek, sono ordinati "a mano", ma se il vostro calendario deve fornire il supporto a più culture potete automatizzare il processo si creazione prendendo spunto da questa discussione.
private List<dayofweek>_days = new List<dayofweek> { DayOfWeek.Monday, DayOfWeek.Thursday, DayOfWeek.Tuesday, DayOfWeek.Friday, DayOfWeek.Saturday, DayOfWeek.Saturday }; </dayofweek></dayofweek>Una volta trovato l'indice con un semplice ciclo andiamo a creare i giorni vuoti.
var displayDays = new List<dayitem>();
for (int i = 0; i < voidDays; i++)
{
displayDays.Add(new DayItem { State = DayState.Void });
}
</dayitem>Nel codice precedente la prima riga è dedicata a creare una nuova istanza di una classe List
public class DayItem
{
public DayState State { get; set; }
public int DisplayDayNumber { get; set; }
} Nel nostro caso il giorno non ha importanza, in quanto appartiene al mese precedente e non viene visualizzato. La proprietà State è del tipo DayState, un enum che useremo per distinguere visivamente gli elementi DayItem visualizzati all'interno della GridView.
public enum DayState { Void, Active, Normal, Current } Proseguiamo recuperando il numero dei giorni del mese ed eseguiamo un ciclo "for" simile a quelle eseguito per i giorni vuoti.
var totalDays = System.Globalization.CultureInfo.CurrentCulture.Calendar.GetDaysInMonth(Year, Month);
for (int i = 0; i < totalDays; i++)
{
int currentDay = i + 1;
displayDays.Add(new DayItem { State = DayState.Normal , DisplayDayNumber = currentDay});
}Differentemente da quanto fatto in precedenza impostiamo la proprietà State a Normal e la proprietà DisplayDayNumber con il giorno del mese. Terminiamo valorizzando la proprietà ItemsSource con la collezione di displayDays appena creata.
Calendar.ItemsSource = displayDays;
Con queste poche righe di codice abbiamo creato il "cuore" della costruzione del calendario. Abbiamo dato in pasto i dati al controllo GridView per la visualizzazione. Il codice è volutamente semplice, e manca ancora della logica che distingua il giorno corrente da quelli contenente dati.
Nel prossimo Post vedremo come creare le Template per la GridView in modo da visualizzare correttamente la collezione di oggetti DayItem .
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Pillole di XAML Implicit Style, il 26 settembre 2013 alle 19:03
- Realizzare un controllo "Calendar" per Windows-terza parte-, il 2 gennaio 2013 alle 16:10
- Realizzare un controllo "Calendar" per Windows 8, il 30 ottobre 2012 alle 09:41