Riprendo con un po' di ritardo, la serie di post sulla realizzazione di un semplice controllo per la visualizzazione di un calendario per WinRT. Un breve riassunto è obbligatorio: nel primo post della serie abbiamo gettato le base dell'UI e mentre nel Secondo ci siamo concentrati sulla generazione degli elementi che costituiscono i giorni del calendario. In questo post ci concentreremo su l'aspetto esteriore del nostro calendario.
Allo state attuale abbiamo un controllo GridView associato ad una collezione di oggetti DayItem. In questa collezione ogni oggetto rappresenta un giorno e uno stato. Il primo è rappresentato dalla proprietà DisplayDayNumber mentre il secondo da DayState. In prima battuta ci interessa visualizzare visualizzare il giorno.
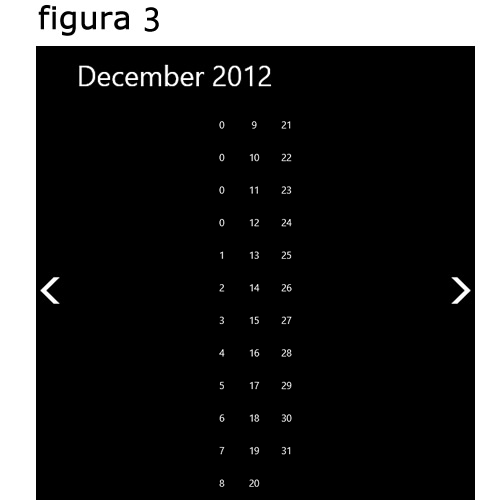
Se non specificato diversamente il GridView mostra i suoi elementi richiamando sull'oggetto da visualizzare il metodo ToString(), producendo il risultato che è possibile vedere in figura 1

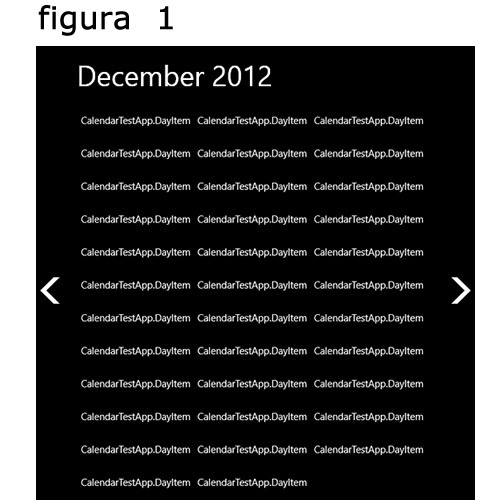
Per fortuna è possibile specificare le informazioni da visualizzare impostando la proprietà ItemTemplate. Aggiungiamo quindi al nostro GridView il markup di figura 2. La DataTemplate è semplicissima, è formata da un solo controllo: una TextBlock con la proprietà Text in binding con la proprietà DysplayDayNumber che è esposta dal tipo DayItem.

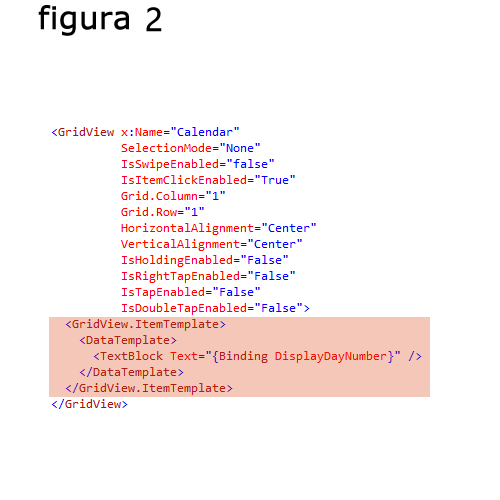
Se esequiamo il nostro progetto, l'aspetto è quello visibile in figura 3. Ancora dobbiamo impostare correttamente l'orientamento e far si che siano visualizzate sette colonne invece che tre.
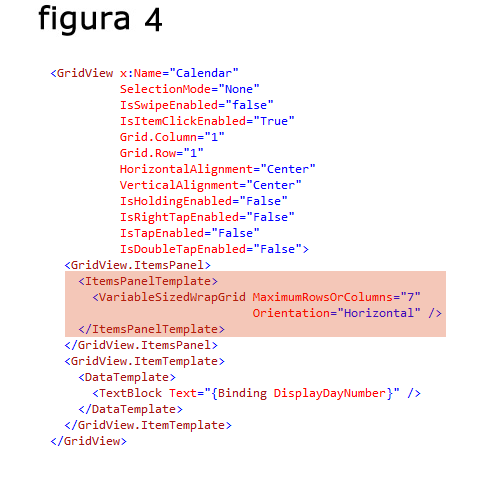
Il responsabile dell'arrangiamento degli elementi è un Panel. possiamo specificare il "pannello" da utilizzare mediante la proprietà ItemsPanel, per creare il look & feel tipico dei calendari usiamo un VariableSizeWrapGrid e impostiamo la proprietà MaximnRowColumns a sette e l'orientamento orizzontale. Il markup necessario è quello mostrato il Figura 4.

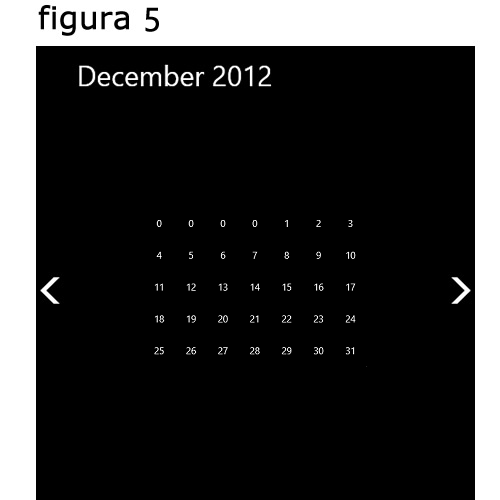
Quello in figura 5 è l'aspetto attuale del calendario. L'aspetto riproduce lo stile classico di un calendario, ma dobbiamo nascondere lo stato Void e dare maggior risalto allo stato Normal.

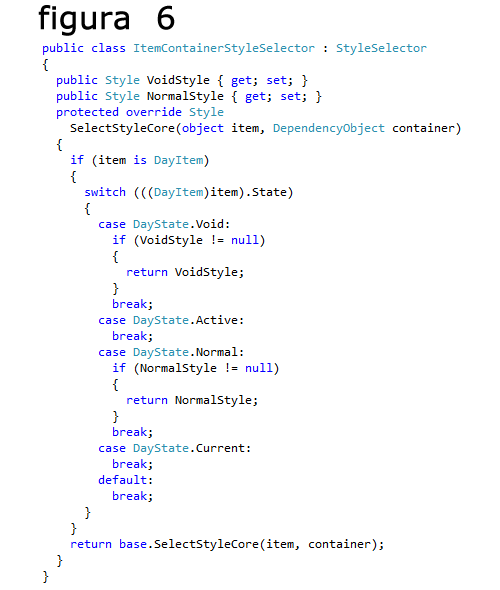
La GridView visualizza ogni elemento, senza fare distinzioni, utilizzando lo Style specificato mediante la proprietà ItemContainerStyle. Per fortuna è possibile intervenire nel processo di impostazione dello Style creando uno StyleSelector. Uno StyleSelector è essenzialmente una classe che eredita dall'omonimo tipo e esegue l'override del metodo SelectStyleCore. Il metodo riceve due paramenti:il dato associato all'elemento ed il suo contenitore. Creiamo quindi una nuova classe, ereditiamo, come detto da StyleSelector e nel metodo SelectStyleCore aggiungiamo il codice mostrato in figura 6.

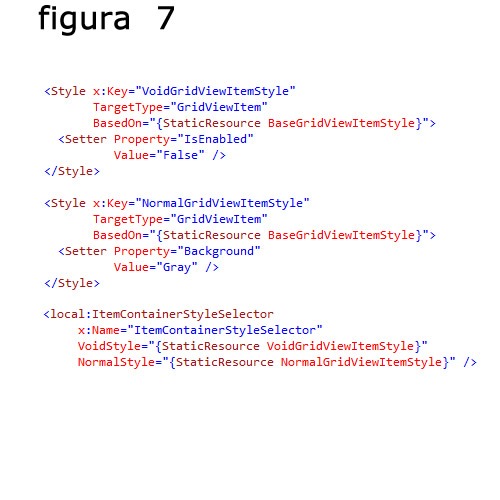
Nella classe abbiamo esposto due proprietà del tipo Style. Ognuna rappresenta lo Style che verrà applicato al rispettivo stato. Il codice è estremamente semplice: dopo aver controllato che il dato sia del tipo corretto, in base alla sua proprietà State restituiamo il rispettivo Style. Adesso dobbiamo creare uno Style per ogni stato. Per iniziare possiamo aiutarci con Blend. Editiamo una copia dello style di default che viene applicato se non viene impostata la proprietà ItemContainerStyle. Chiamiamo il nuovo Style BaseGridViewItemStyle. sempre con Blend cerchiamo il ContenPresenter e andiamo a modificare lo stato Disabled. Lasciamo che Blend registri la modifica e impostiamo la proprietà Opacity a 0. Proseguiamo creando due nuovi Style basati sul quello appena modificato. Il primo: VoidGridItemStyle imposta solo la proprietà Disabled a true; mentre il secondo NormalGridItemStyle imposta il colore della proprietà Background. Possiamo vedere lo XAML dei due Style e la dichiarazione del selector in figura 7.

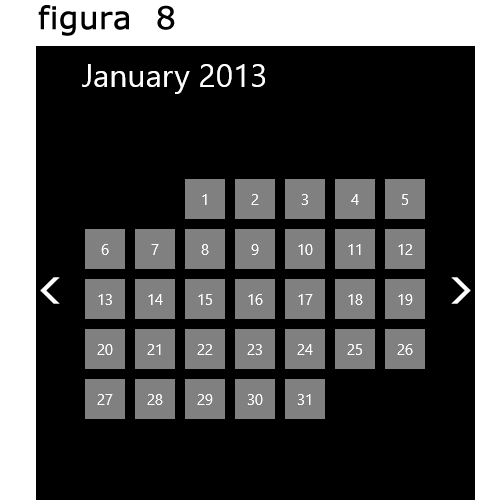
A questo punto il nostro codice è completo e il calendario dotato dei componenti base. Il risultato è quello mostrato dalla figura 8.

Al seguente indirizzo trovate tutto il codice. Rispetto al primo post ci sono ancora funzionalità da implementare, ma il procedimento è lo stesso descritto in questo post.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Pillole di XAML Implicit Style, il 26 settembre 2013 alle 19:03
- Realizzare un controllo "Calendar" per Windows -seconda parte-, il 16 novembre 2012 alle 09:00
- Realizzare un controllo "Calendar" per Windows 8, il 30 ottobre 2012 alle 09:41