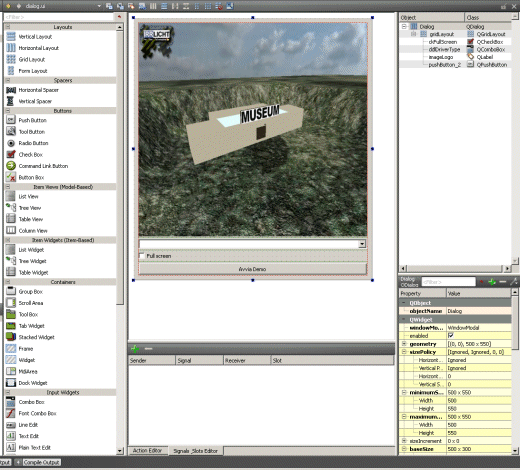
Una persona leggendo il mio blog precedente mi ha chiesto informazioni a riguardo di un’immagine inserita come esempio in cui si vedeva una interfaccia tradizionale e una immagine 3D con il logo di Irrlicht. Questa:

Irrlicht è un progetto nato nei primi anni di questo millennio. Permette la creazione di ambienti 2D/3D sfruttando l’accelerazione 3D con l’uso di DirectX e OpenGL. Altro pregio di non poco conto è la sua disponibilità per molte piattaforme: Windows, Linux e Mac. Inoltre Irrlicht supporta una marea di formati file: 3ds Max files, Quake 2 MD2 Models, Maya .obj objects, Quake 3 .bsp maps, Milkshape3D objects, DirectX .x files... Per altri formati 3D sono presenti molti plugins. Inoltre è presente tutto quanto può essere utile per la creazione di un'ambientazione 3D: luci (con nebbia e riflessi), posizione delle camere, animazioni. E' possibile creare ambienti 3D esterni con il rendering del terreno, sia di ambienti interni e molto altro. Conobbi questo progetto alcuni anni fa, quando era presente anche una versione per il suo utilizzo con il Framework .NET: purtroppo questo supporto è stato cancellato nel 2007; sembra che il supporto per il Framework .NET continui in un progetto parallelo, ma non ho mai testato o verificato la bontà di questa iniziativa.
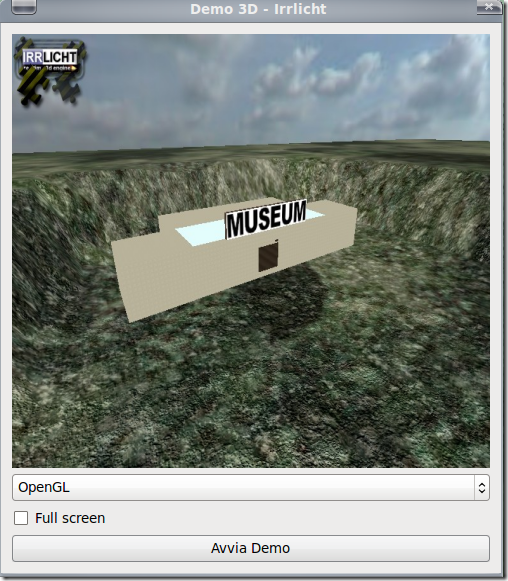
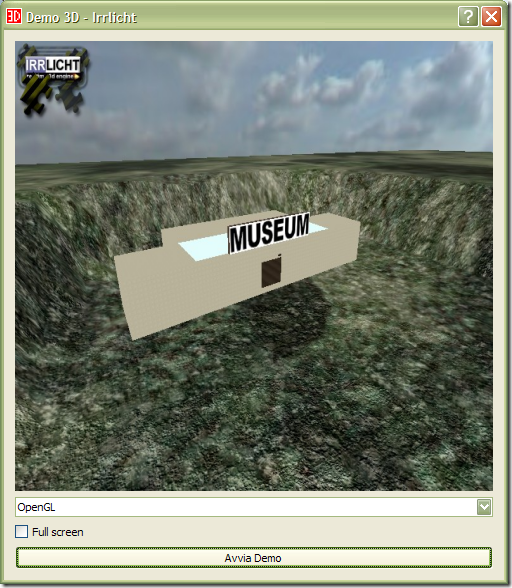
Dopo un mio disinteressamento di questo progetto dovuto a questione di tempo e conoscenze mie limitate nel 3D, ho voluto riprovare l’evoluzione di Irrlicht qualche tempo fa. In contemporanea mi stavo dilettando con il Framework Qt di cui ho parlato nel blog citato prima. Essendo Irrlicht multipiattaforma ho provato a unire i due mondi in un piccolo progetto in C++. Niente di complicato, il tutto si basa su una ambientazione esterna in 3D in cui ci si può muovere liberamente o quasi in cui sono presenti alcune feauture presenti in Irrlicht: oggetti 2D, animazioni, terreno, skybox, gestione delle collisioni e altro. Nel file zip in cui link è presente alla fine di questo post, è presente la versione già compilata per Windows e per Linux, ma non per Mac di cui non me ne frega assolutamente nulla. Una volta lanciato in entrambe i sistemi operativi viene visualizzato la prima windows form con cui si può scegliere se visualizzare il tutto a pieno schermo e il tipo di device per il rendering - OpenGL o due versioni di rendering software, queste ultime due comode in caso ci fossero problemi con il 3D di OpenGL; non ho inserito la voce directx perché non sarebbe in alcun modo utilizzabile su altri sistemi operativi non Microsoft.
Su Linux:

Su Windows:

Una volta cliccato sul button ‘Avvia Demo’ sarà avviato il device 3D e caricati tutti gli oggetti:

E quindi si entrerà nel mondo 3D:

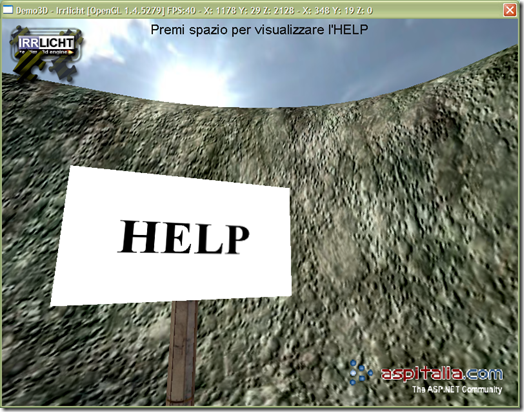
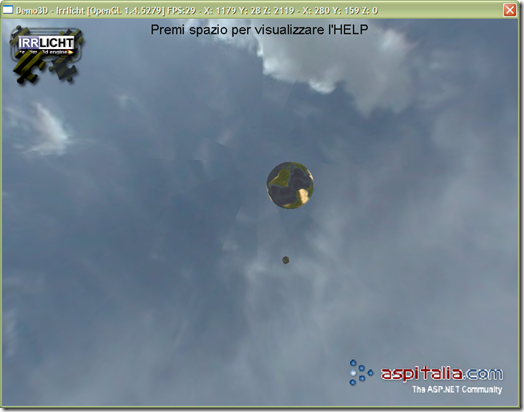
Ho aggiunto anche la visualizzazione di un piccolo help: nella zona di questo cartello è sufficiente premete la barra spaziatrice per avere qualche info. Per iniziare è sufficiente muovere il mouse per guardarci attorno. Infine con i tasti cursore ci si può muovere. Se si volge lo sguardo in alto è già possibile vedere le animazioni gestite da Irrlicht: un pianeta ruota su se stesso e quella che dovrebbe essere il suo satellite girargli attorno:

L’ambientazione è molto semplice. Il personaggio si ritrova in uno specie di canale nel terreno dal quale non può uscire e che lo obbliga ad un percorso prestabilito. Prima di proseguire per l’unica via disponibile, se ci giriamo alle spalle vediamo un altro oggetti di Irrlicht: io li chiamo banalmente sprite. Sono immagini 2D inserite all’interno dell’ambientazione 3D. Hanno la caratteristica di mostrare sempre la stessa immagine da qualsiasi lato la si guardi: se si ricordano i giochi 3D degli anni ‘90 come Doom, Duke Nukem e altri, i cattivoni da sterminare erano realizzati in questo modo:

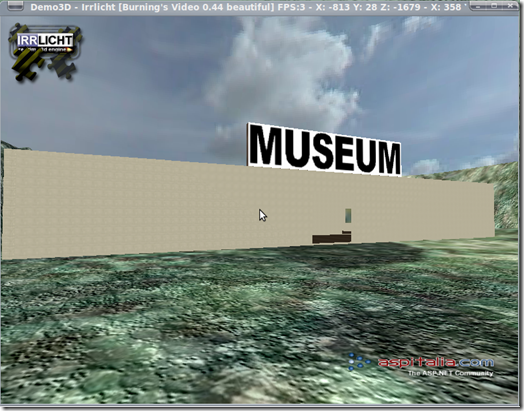
Se si prosegue per il percorso obbligatorio si giunge in un grande spiazzo a cui al centro è presente una costruzione:

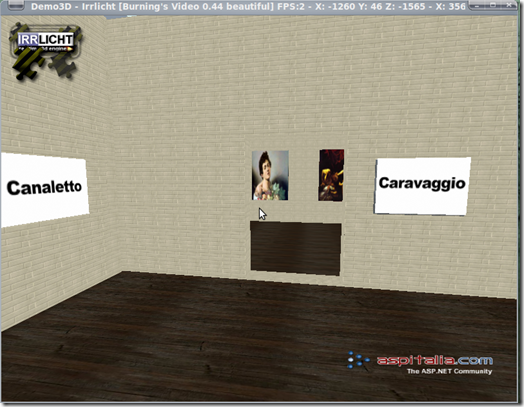
E’ possibile entrare e vedere le opere girando tra le poche stanze:

Per uscire da tutto una pressione decisa sul tasto ESC chiude il tutto.
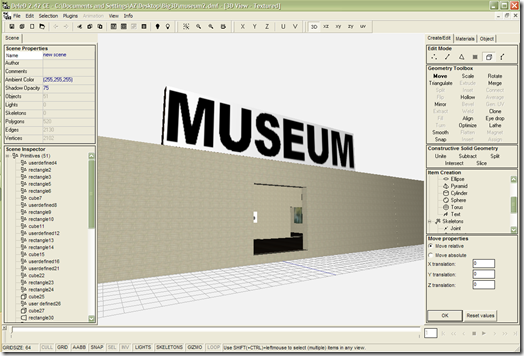
Ma andando nel tecnico, oggetti all’interno dell’ambientazione 3D sono stati realizzati con Deled, un editor 3D gratuito:

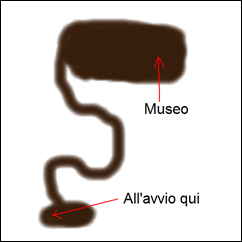
Ho usato vari formati per gli oggetti, dai DMF agli .x di directx e Irrlicht li ha utilizzati senza particolari problemi. Per il terreno Irrlicht usa una banale immagine bitmap in scala di grigi, le quali tonalità creano il dislivello nel terreno 3D quando sarà creato. Nello zip con il progetto è presente l'immagine map.bmp:

La parte con il colore più scuro sarà utilizzato per creare il dislivello (quanto lo decidiamo noi da codice). All’avvio del software il protagonista si trova nella parte inferiore, e risalendo nel percorso si ritrova nel grande spiazzo dove è presente il museo.
Questo progetto, come detto prima, è stato realizzato in C++ con il framework Qt e l’ambiente di sviluppo QtCreator. Per Irrlicht ho dovuto scaricare sia la versione per Windows che per Linux: in quest’ultimo caso ho dovuto ricompilare i sorgenti. QtCreator, come detto nel blog precedente, compila indifferentemente il codice su tutti i sistemi operativi, ma SOLO se si rimane nell’utilizzo degli oggetti di questo framework, nel mio caso per l’utilizzo di Irrlicht ho dovuto utilizzare dei piccoli accorgimenti. Nel progetto ho creato due directory distinte, una per Windows e una per Linux dove ho inserito le .dll/.so per questi sistemi operativi. Quindi ho dovuto modificare il file .pro per la compilazione adatta dipendentemente dal SO:
TARGET = Demo3D
TEMPLATE = app
SOURCES += main.cpp \
dialog.cpp \
baseobj3d.cpp \
scene3d.cpp
HEADERS += dialog.h \
baseobj3d.h \
scene3d.h
FORMS += dialog.ui
RESOURCES += Resources.qrc
INCLUDEPATH += ./include
unix:LIBS += -L/usr/X11R6/lib \
-L./libUnix \
-lIrrlicht \
-lGL \
-lXxf86vm \
-lXext \
-lX11
win32:LIBS += ./libWin/libIrrlicht.a
DESTDIR = ./finale
Aggiungendo unix: e win32: è possibile includere determinati file e librerie a seconda se compiliamo con Windows o con Linux. Nel mio caso ho specificato quale librerie (LIBS:) dovevano essere utilizzate. Una piccola nota aggiuntiva per Linux: è indispensabile avere tutta quando necessario per la compilazione sulla propria macchina.
Dopo questo configurazione si potrà compilare sia su Windows che Linux senza alcuna altra modifica al codice e, se tutto è andato a buon fine, ritrovare i file compilati nella directory finale. In questa directory ho già inserito i vari file come le immagini e gli oggetti 3D da caricare. Nel file scene.xml sono presenti tutti gli oggetti da caricare e come/dove devono essere inseriti nell’ambientazione 3D.
Come sempre, è tutto rose e fiori? No, ci mancherebbe! Con i driver video installati sulla mia versione di Ubuntu ho notato dei problemi nel rendering dell’ambientazione 3D come una più bassa qualità del terreno e altri piccoli problemi; inoltre ho dovuto abbassare le qualità delle texture perché creava ancora problemi di rendering, problema che con Windows non era presente. Inoltre si noterà che durante l’esecuzione di questo software la CPU o uno dei core della CPU è sempre e costantemente al 100%. Questo è voluto perché si deve avere sempre la maggior potenza di calcolo per il render in qualsiasi istante. “Anche quando non si fa nulla?” - Bella domanda.
Irrlicht non è l’unico motore 3D disponibile a tutti liberamente. C’è un’ampia scelta tra una decina di motori (pochi multipiattaforma) di cui forse il migliore è Ogre:

Non ho realizzato la demo e il progetto con Ogre perché per mancanza di tempo non sono mai andato oltre ad uno studio iniziale, e le mie conoscenze passate di Irrlicht mi hanno velocizzato notevolmente nello sviluppo a tempo perso del progettino qui incluso che voleva essere solo un esempio un po’ più complesso del solito per Qt.
Dimenticavo: il progetto lo si può scaricare da questo link.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Format date e format number con jquery, il 10 agosto 2010 alle 20:42
- Come si fa a procurarsi un alibi con le webcam (C#/C++/Qt), il 9 agosto 2010 alle 20:13
- QtCreator, il 2 maggio 2010 alle 20:10
- Office 2010 e i formati aperti, il 22 aprile 2010 alle 19:49
- Una alternativa a SkyDrive con un po' di sicurezza, il 26 luglio 2009 alle 12:58
