è da un pezzetto, che avevo installato Avalon, (WinFX SDK).
Per l'occasione ricordo di aver formattato il pc.
Solo in questi giorni, lo sto utilizzando "seriamente", complice l'avvicinarsi delle vacanze, lavori poco stimolanti, turni serali della mia ragazza e non ultima, la frustrazione di prendere ogni sera, sonore legnate, giocando Live ad Halo 2 .
Non so se Avalon è una rivoluzione, di sicuro è una soluzione.
Per rendere più "accattivanti" le nostre applicazioni, le abbiamo provate di tutte.
Flash e Director per citare i sistemi si Authoring più famosi.
Chi usa i prodotti Macromedia (oggi corpo unico con Adobe) , ne conosce pregi e difetti.
Macromedia ha tentato con Director di portare il 3D si internet, con scarsi risulati, mentre con Flash si è, conquistata sul campo il giusto successo.
Passiamo dalle parole hai fatti:
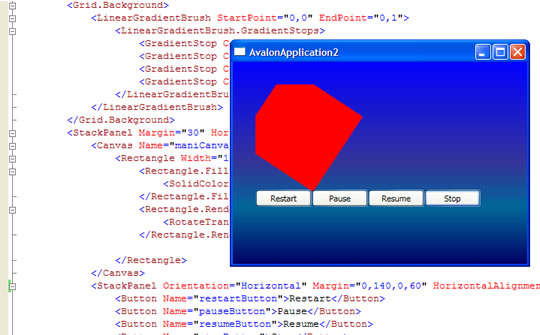
<Window x:Class="AvalonApplication2.Window1" xmlns="http://schemas.microsoft.com/winfx/avalon/2005" xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005" Text="AvalonApplication2" > <Grid DockPanel.Dock="Top" > <Grid.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <LinearGradientBrush.GradientStops> <GradientStop Color="Blue" Offset="0" /> <GradientStop Color="#333399" Offset="0.50"/> <GradientStop Color="#006699" Offset="0.72"/> <GradientStop Color="#000066" Offset="1" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Grid.Background> <StackPanel Margin="30" HorizontalAlignment="Left"> <Canvas Name="maniCanvas"> <Rectangle Width="120" Height="120" Name="myAnimatedRectangle"> <Rectangle.Fill> <SolidColorBrush Color="Red"></SolidColorBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <RotateTransform Angle="0" Center="60,60" /> </Rectangle.RenderTransform> </Rectangle> </Canvas> <StackPanel Orientation="Horizontal" Margin="0,140,0,60" HorizontalAlignment="Left"> <Button Name="restartButton">Restart</Button> <Button Name="pauseButton">Pause</Button> <Button Name="resumeButton">Resume</Button> <Button Name="stopButton">Stop</Button> </StackPanel> </StackPanel> </Grid> <Window.Storyboards> <ParallelTimeline Name="myParallelTimeline"> <SetterTimeline TargetName="myAnimatedRectangle" Path="(Rectangle.Opacity)"> <DoubleAnimation From="1" To="0" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever"/> </SetterTimeline> </ParallelTimeline> <SetterTimeline TargetName="myAnimatedRectangle" Path="(Rectangle.RenderTransform).(RotateTransform.Angle)" Name="mySetter"> <DoubleAnimation From="0" To="360" RepeatBehavior="Forever" AutoReverse="True" Duration="0:0:1" /> </SetterTimeline> </Window.Storyboards> <Window.Triggers> <EventTrigger RoutedEvent="Button.Click" SourceName="restartButton"> <EventTrigger.Actions> <BeginAction TargetName="myParallelTimeline" /> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="pauseButton"> <EventTrigger.Actions> <PauseAction TargetName="myParallelTimeline" /> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="resumeButton"> <EventTrigger.Actions> <ResumeAction TargetName="myParallelTimeline" /> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="stopButton"> <EventTrigger.Actions> <StopAction TargetName="myParallelTimeline" /> </EventTrigger.Actions> </EventTrigger> </Window.Triggers> </Window>

naturalmente non posso farvi vedere l?animazione ma immaginatevi il quadrato che ruota e diventa trasparete . purtroppo devo fermermi non ho il tempo per scrivere altro, ormai ho preso il blog come la pausa prima di lavorare .
p.s. chiedo scusa per la confusione durante la correzione del post
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- .NET Framework 4.0 beta 1: WPF 4.0, il 18 maggio 2009 alle 15:40
- CTP che va SDk che trovi, il 20 luglio 2006 alle 12:15
- bye bye ScreenSpaceLines3D, il 23 giugno 2006 alle 15:04
- WinFX cambiamenti natalizzi, il 21 dicembre 2005 alle 10:56
- Avalon tutto scorre , l'8 novembre 2005 alle 15:24
- Windows Presentation Foundation, il 26 settembre 2005 alle 15:03
