Programmare per WinRT è qualcosa di familiare e allo stesso tempo nuovo. Familiare per chi arriva da WPF, Silverlight o Windows Phone, diverso perché introduce molte novità e ne porta all?estremo altre.
Virtualizzazione e riciclo degli elementi non sono nuovi a chi ha utilizzato una delle tecnologie citate in precedenza, ma è bene rinfrescare la memoria.
il processo di layout, nel quale gli elementi vengono creati, misurati e posizionati è molto oneroso. Per per migliorare le performance si è pensato che fosse meglio utilizzare gli elementi già creati e aggiornare solamente le informazioni in esso contenute (item), piuttosto che ricrearli da capo.
Questo comportamento assicura alle nostre applicazioni performance eccezionali, anche con liste di milioni di elementi. Immaginiamo una lista, possono essere visibili un numero finito di elementi. Scrolliamo, un elemento scompare, ma non viene distrutto, viene reso disponibile al riutilizzo magari in un altra parte della lista.
facciamo un esempio più concreto, stiamo realizzando un applicazione per Windows 8, abbiamo un GridView, per selezionare lo style del container abbiamo assegnato alla proprietà ItemContainerStyleSelector uno StyleSelector.
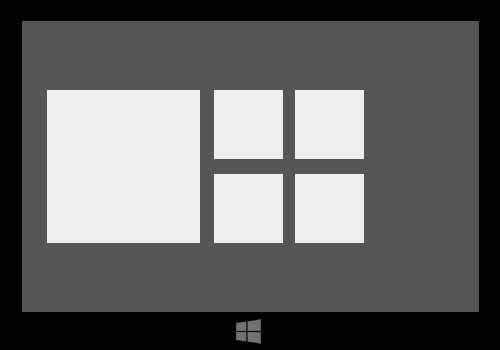
lo StyleSelector entra in scena ogni volta che un elemento (container) della GridView viene visualizzato. In questo contesto possiamo impostare delle proprietà per ottenere l?effetto che vedete nella figura sottostante.

Questo tipo di UI è ormai familiare a chi sviluppa o utilizza Windows 8, in particolare in quest?ultimo viene utilizzata nello Store
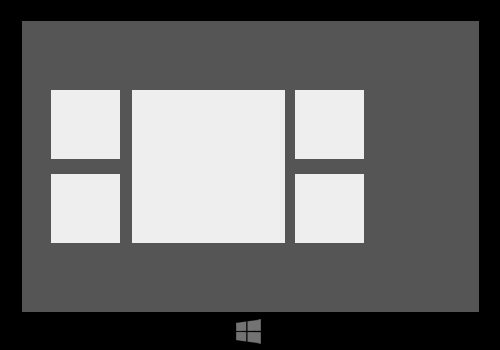
Questa interfaccia è semplice da realizzare ma richiede un minimo d?attenzione. Abbiamo detto che gli elementi sono riciclati, quindi quando la nostra ?tile? principale non è più visibile viene messa a disposizione per visualizzare altre informazioni in un altra parte della lista. In pratica potremmo avere in modo pressoché non deterministico una tile grande nella nostra lista senza nessun motivo apparente.

Per evitare questo effetto indesiderato è sufficiente ricordarsi di riportare a dei valori neutri le proprietà che andremo a impostare nello StyleSelector
public class MyStyleSelector : StyleSelector
{
protected override Style SelectStyleCore(object item, DependencyObject container)
{
container.SetValue(DependencyProperty, neutralValue);
container.SetValue(DependencyProperty, neutralValue);
//TODO codice che modifica le proprietà del container
}
}
Seguiteci su www.winrtitalia.com , presto parleremo di come realizzare StyleSelector e molto altro.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- ASPItalia.com per Windows 8: un po' di storia e di UI, il 27 agosto 2012 alle 15:28
