L'introduzione di una nuova tecnologia è un momento esaltante: puoi rompere con il passato e guardare al futuro. E liberare l'immaginazione. In questi anni, Windows ha subito numerose evoluzioni, sia a livello architetturale che di interfaccia grafica, ma mai, quest'ultima e la User Experience erano state così profondamente riviste, come in Windows 8.
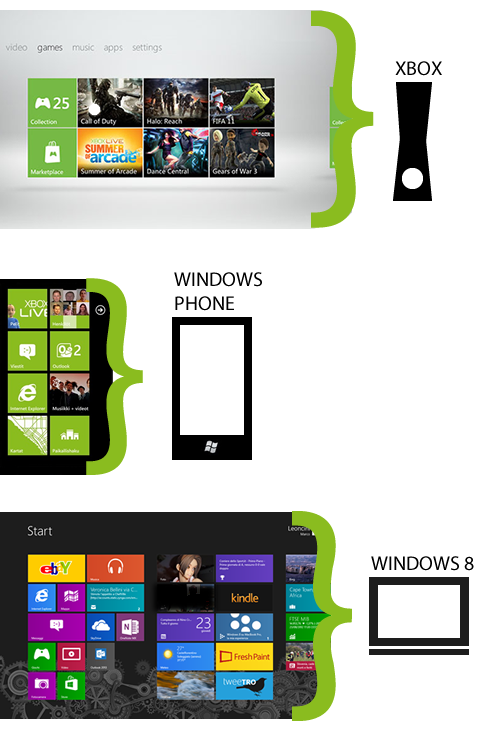
Windows 8 è l'ultimo dei prodotti di Microsoft , in ordine di tempo, ad allinearsi ai nuovi principi di design che hanno guidato la realizzazione di Windows Phone e della dashboard di XBOX 360.

Questi principi di design sono imperniati su contenuto, pulizia, leggibilità e riduzione del "rumore". Non sono principi nuovi, perché sono conosciuti fin dal 1950, con il nome di Swiss Style, o frutto di principi già conosciuti, fin dai tempi di Gutenberg, dove i caratteri tipografici sono l'elemento principale di design, e qui estremizzati.

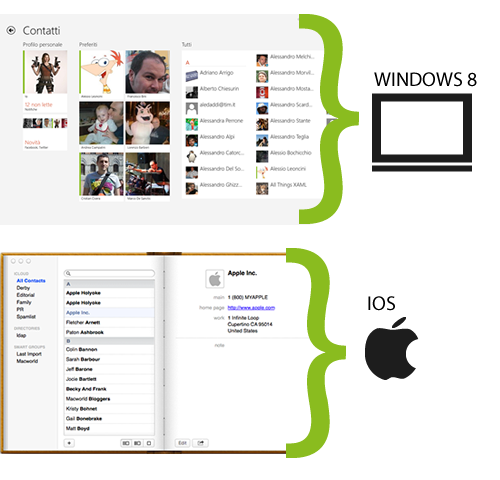
Questi principi sono conosciuti in Microsoft con il nome in codice di Metro UI/Windows 8 Style UI: caratteri tipografici, pulizia, immagini al posto di illustrazioni. E' lo stile digitalmente autentico (authentically digital), in contrasto con lo stile skeuomorfico (skeuomorphism), nel quale oggetti reali, come ad esempio un'agenda, sono riprodotti per creare la controparte digitale. Questo stile è utilizzato, ad esempio, da Apple, per realizzare alcune app in ambiente iOS, come il calendario e i contatti.

E' abbracciando lo stile di Windows 8, che con il team di 5DLabs.IT abbiamo iniziato a pensare all'applicazione per Windows 8 di ASPItalia.com. A dire il vero, questo stile non è nuovo e l'abbiamo apprezzato sin dall'uscita di Windows Phone. Windows 8 ne condivide tutti i principi, ma solo una parte del Design Language, che si concretizza con le gesture e controlli built-in.
Nel realizzare la prima versione dell'applicazione abbiamo adottato un approccio "convenzionale", ovvero ci siamo affidati alle guideline, ispirandoci ai principi e utilizzando il Design Language.
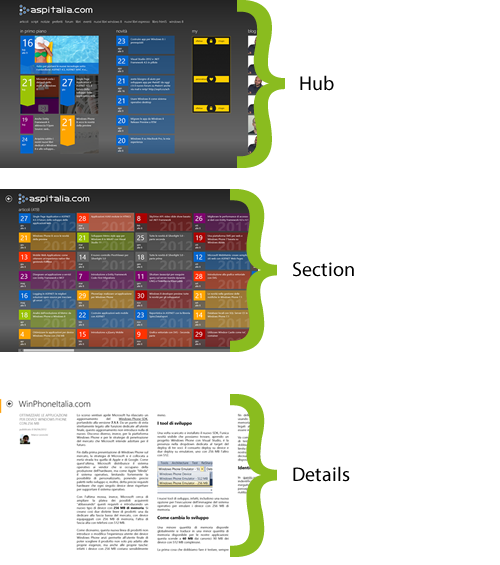
Quindi, abbiamo impostato la pagina principale dell'applicazione come Hub, dove è possibile avere una panoramica generale dei contenuti, organizzati per sezione.
La pagina iniziale è simile come layout e design a quella dell'app dello store: questo approccio crea una certa continuità tra l'applicazione di sistema e la nostra, così da instillare un senso di confidenza nell'utente e di continuità.

Nel rispetto del modello di navigazione Hub & Spoke (un modello di navigazione "gerarchico") la nostra applicazione ha tre tipologie di pagine: hub e section, che utilizziamo per visualizzare il contenuto dellevarie sezioni (come news, articoli, ecc) e details, dove viene visualizzato il dettaglio del contenuto selezionato.

Questo modello di navigazione è estremamente semplice, fornisce un unico percorso per arrivare al contenuto ed il suo comportamento è facilmente prevedibile dall'utente.
Realizzare la versione uno dell'app ASPItalia.com è stato divertente. Certo, non è stato "indolore" passare dal mockup statico alla versione attualmente sullo store. La gestazione dell'applicazione a livello grafico è iniziata prima ancora di sapere quali fossero i controlli presenti all'interno di WinRT e l'applicazione è stata rimodellata in base alla guideline e al runtime, mano a mano che prendeva forma.
Continueremo ad aggiungere funzionalità, dato che ora l'SDK è rilasciato in versione finale: nel frattempo, continueremo anche a scrivere in questa serie quella che è stata la nostra esperienza durante la creazione di questa applicazione: continuate a seguirci!
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- UI e riciclo degli elementi, il 22 settembre 2012 alle 15:55
