Se non siete stati in ferie o sulla Luna nelle ultime settimane, probabilmente avrete sentito parlare di Windows 8.
Fermo restando che è ancora presto (è una developer preview) per dare giudizi su velocità, UX o UI, quello che possiamo fare, essendo noi sviluppatori, è dare un'occhiata a quello che comporterà nel futuro.
Prerequisito: cos'è metro?
Se non sapete cos'è Metro, un video vale più di mille parole:
I nostri UX guys Alessio Leoncini e Marco Leoncini hanno tenuto questa sessione per Windows Phone 7, ma il discorso è molto simile per il prossimo Windows 8, perché i principi a cui si ispira Metro sono gli stessi.
Le applicazioni Metro in Windows 8
Le applicazioni Metro saranno di tipo immersive, cioè in full screen. Due cose balzano subito all'occhio: lo spazio a disposizione, che farà felice i creativi, e lo stile pulito di Metro, che può o non può piacere, ma è qualcosa di sicuramente particolare.
Da un punto di vista tecnico, le app Metro godranno di certi benefici particolari: si potranno caricare solo dal marketplace (il side-loading per dev e enteprise sarà comunque possibile) ed il modello è molto simile a quello di Silverlight. Nel senso che c'è una virtual machine sandboxed e l'accesso alle risorse è limitato, per motivi di sicurezza. Il vantaggio grande di questo approccio è che le app seguono l'utente più facilmente, specie se le relative impostazioni sono sincronizzate nel cloud. L'altro risvolto è che è più semplice alzare il livello di sicurezza.
WinRT: cos'è?
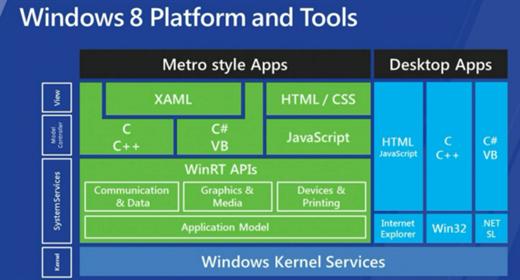
Non mi soffermerò molto su WinRT, perchè presto gli altri miei colleghi completeranno la panoramica. Per mettere a fuoco bene la questione, è utilie che io riporti questa slide:

WinRT è un runtime, un insieme di API e di servizi: se la parola framework non vi suona nuova? :)
Quando scrivete un'app, che scegliate XAML o HTML, state programmando sulle API di WinRT, che sono "mappate" in nativo sul vostro stack preferito, mantenendo il giusto case (camelCase/PascalCase) a seconda del linguaggio.
Scegliere XAML o HTML è solo questione di gusti, perché hanno pari potenza ed accesso alle stesse API (ovviamente, semplifico il concetto, perchè rientrano anche C#/VB/C++ e Javascript in questo discorso). In entrambi i casi, le API sono async, che è cosa buona e giusta. Chi è abituato a Silverlight non troverà difficoltà, chi usa Javascript nemmeno. Uno sviluppatore ASP.NET "puro" forse sì. Ad ogni modo, la regola di Microsoft è semplice: se una operazione impiega più di 50ms per essere eseguita, allora la sua API diventa async.
Essenzialmente la scelta per uno sviluppatore che ha già esperienza con il mondo Microsoft è tra ".NET Framework" e HTML. Il primo consente di riciclare le conoscenze su XAML (certo, va imparato un nuovo modo di fare l'UI, ma il resto è identico), il secondo quelle da dev ASP.NET o web. La scelta dell'uno o dell'altro dipende da diversi fattori. Diamo un'occhiata al modello di sviluppo con HTML, perché è la novità assoluta.
Il modello di sviluppo con HTML e Javascript
Questo modello di sviluppo, contrariamente a quanto si cerca di far passare, non è una assoluta novità. Infatti, affonda le radici in Media Center: annus domini 2004.
Siccome io sono stato tra i pochi sfortunati che ci sia scontrato con questo tipo di sviluppo, producendo un po' di applicazioni non banali, ho imparato un po' di cose che mi fa piacere condividere. La prima è che, ok, il conetto di HTML è lo stesso, di Javascript è lo stesso, ma scordatevi la chimera di poter riciclare codice esistente. Il markup è finto, perchè di fatto mappa sui controlli nativi (in MCE non era proprio così, ma le funzioni Javascript lo facevano), il Javascript è fatto programmando la libreria di WinRT (il modello è simile a quello dei gadget di Windows) ed i CSS seguono, ovviamente, tutti vendor prefix che poi non funzionano nemmeno in IE "liscio".
Il vero problema di quelle applicazioni era il debug, ma sono passati 8 anni e VS ha fatto passi da gigante. Inoltre, VS 11 avrà un debugger Javascript decente integrato. E l'Intellisense! Insomma, un altro pianeta, almeno da quel punto di vista. Perché, francamente, ho ancora gli uncubi al pensiero di quelle applicazioni :)
Nonostante questo, l'insidia grande di questo tipo di sviluppo, che resta tale con Windows 8, è facile da intuire: si smette di sfruttare HTML per quello che è (uno standard che consente di sviluppare per n piattaforme) e lo si inizia ad utilizzare per sviluppare su una sola piattaforma: Windows 8.
Il grande vantaggio è quello di usare linguaggi che si conoscono, quindi potenzialmente chiunque è in grado di saltare sul carro dello sviluppo per Windows 8, anche se non ha mai fatto WPF, Silverlight, una WinForm o un programma in VB6. Da questo punto di vista, ovviamente, l'idea è molto interessante e l'appeal molto elevato.
D'altra parte, se avete fatto investimenti in WPF o Silverlight, la strada dello XAML vi è familiare e sapete già che controllare layout, animazioni e UI complesse con XAML non è complesso, anzi: dovete imparare a padroneggiarlo, ma poi sono soddisfazioni.
Il vero interrogativo, piuttosto, è in che percentuale il mercato si orienterà sull'uno o sull'altro: il rischio è di dover imparare entrambi, tanto per essere chiari. Un po' come C# e VB, ma con difficoltà molto più alte, perchè XAML e HTML sono agli antipodi.
Quindi?
La strada è molto lunga e Metro è interessante, ma non smetteremo dall'oggi al domani di fare quello che stiamo facendo: non tutto il mondo è Windows e, anche se lo fosse, non tutte le versioni di Windows sono in grado di far funzionare Metro. È ragionevole pensare, insomma, che per molti anni a venire continueremo a fare anche applicazioni classiche. Da questo punto di vista, investire su HTML potrebbe essere una buona idea, perchè consente di fare entrambe le cose (Metro, web "classico").
L'unica cosa che dovete sapere è che, a parte aprire e chiudere tag e come si chiama una funzione, delle vostre conoscenze di HTML/Javascript potrete riusare bene poco. Del vostro codice che lavora con l'UI, invece, quasi niente. Passata l'euforia del momento è giusto che si sia obiettivi su questo aspetto perché in tema di confusione ce n'è già un bel po', senza necessità di aggiungerne altra.
E voi, pensate di costruire app Metro? E se sì, avete già pensato a cosa scegliereste? XAML o HTML? I commenti sono aperti ;)
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Una settimana con il Microsoft Band: non posso più farne a meno, il 10 novembre 2014 alle 16:57
- Cos'è e cosa fa un Microsoft Regional Director, il 20 marzo 2013 alle 09:32
- I miei primi tre mesi con Surface RT, il 13 febbraio 2013 alle 11:07
- Costruire facilmente la tua prima app per Windows 8, il 14 gennaio 2013 alle 09:10
- Ho provato Surface RT e..., il 27 ottobre 2012 alle 08:20
- Microsoft Surface: il tablet di Microsoft e il momento degli sviluppatori Windows, il 19 giugno 2012 alle 09:46

