l'abitudine mi porta nel reparto informatico, stranamente fornito per una località di mare.
un librino, dalla copertina orientaleggiante ha richiamato la mia attenzione, "lo zen e il design css"
il sito lo conoscevo ma presi lo stesso il libro.
la filosofia dell'autore è:
non sceglere un tag per l'aspetto ma per la funzione che deve avere.
come dargli torto, ma come si traduce questo nel mondo meno zen? semplificando:
non utilizzare le tabelle per fare la grafica del sito.
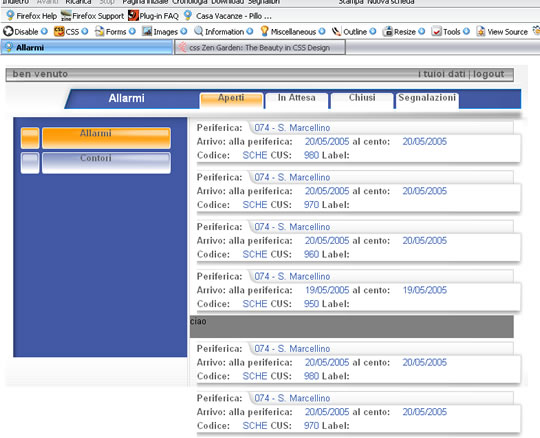
in questi giorni sto lavorando ad un sistema di monitoraggio accessi, in pratica tramite internet vedrete si si stanno svuotando casa e non solo.
<div id="Header"> <p id="P1"> <span id="WelcomeMessage">ben venuto</span> <span id="LoginInfo">i tuioi dati | logout</span> </p> <p id="P2"> <a href="#" id="A1" class="ON">uno</a> <a href="#" id="A2" class="OFF">due</a> <a href="#" id="A3" class="OFF">tre</a> </p> </div> <div id="Sx"> <ul> <li> <a href="#" id="A4" class="MenuON">uno</a> <li> <a href="#" id="A5" class="MenuOFF">uno</a> </li> </ul> </div> <div id="Dx"> <p class="Alarm"> </p> </div> <div id="Footer"></div>
questo il layout, html ridotto al minimo, nessuna tabella.
era l'ora di condirlo con un pò di css, il risultato parziale (la consegna è lontana)
quali difficoltà si incotrano? molte, ma tutte superabili.
ie, tutti lo sappiamo, segue lo standard css 2.1 come la ferrari riesce a seguire la mclaren...
un esempio concreto, prendiamo il tag <a> la classe ON è questa:
.ON
{
background-image: url(../Immagini/on.gif);
height: 29px;
width: 93px;
font-weight: bold;
text-decoration: none;
color: #606060;
text-align: center;
margin-right: 2px;
}ie genera il box firefox no, chi ha ragione? firefox, il box a meno di non avere, ad esempio, float: left; non dove essere generato, poco male uno pensa, aggiungo il float e metto daccordo tutti...ed ecco che ie, aggiunge un bel margine aggiuntivo senza un motivo apparente...dopo varie prove ho deciso, uso un selettore, ie non li supporta, così il seguente style viene applicato solo da firefox
A[class="ON"]
{
float: left;
margin-top: 5px;
}
ormai uso questa approccio, un unico foglio e selettori per far ingnorare determinati style a ie
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Modificare il controllo TreeView, il 2 dicembre 2008 alle 19:27
- Perfezioniamo il ProfileDataSorce, il 13 ottobre 2008 alle 11:14
- Un DataSource per il Profile, il 10 ottobre 2008 alle 15:06
- TrueSpace 7 gratuito, il 24 luglio 2008 alle 10:59
- adesso dico la mia sull'Iphone, il 22 luglio 2008 alle 10:33
- Come tutto ebbe inizio, il 21 luglio 2008 alle 09:22
