Settima puntata per questa serie su ModelVC che, se continua così, ci porteremo fin sotto all'ombrellone! Qualche link ai precedenti post prima di iniziare...
- Introduzione ai repository
- Architettura interna dei repository
- La cache
- Come funziona CacheThis?
- I servizi
- SEO con ASP.NET 4.0
Stavolta ci tocca il compito di sfatare un mito, ossia il fatto che con ASP.NET MVC il codice da scrivere è verboso, lungo e, in parole povere, molto meno RAD di Web Forms. Niente di più falso, grazie all'introduzione in MVC 2 degli editor e visualizer templates.
Immaginiamo un'ipotetica form di inserimento dati. Mentre in Web Forms il fulcro centrale dell'interfaccia è costituito dall'insieme dei controlli, in MVC invece il ruolo di protagonista è recitato dal model, e dagli oggetti che lo compongono. Si tratta, quindi, di un concetto molto più di "business" rispetto al passato, in cui possiamo specificare che un oggetto di tipo DateTime deve essere ovunque rappresentato in un certo modo e modificato in un altro.
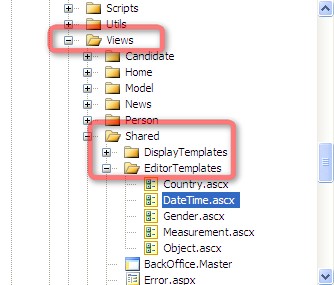
Gli editor e visualizer templates non fanno altro che rendere possibile questo livello di astrazione: possiamo immaginarli come delle mini-partial view, che vengono associate ad un particolare tipo di dato grazie al nome e automaticamente iniettate dal framework quando lo si voglia visualizzare o modificare. In ModelVC, ad esempio, ho voluto utilizzare il DatePicker di jQueryUI come editor per tutte le proprietà di tipo DateTime di qualsiasi model delle mie pagine. Per farlo, ho creato un template di nome DateTime.ascx (occhio che il nome è importante) che ho messo nella posizione che vedete in figura.

Ma cosa contiene DateTime.ascx?
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<script runat="server">
private string dateString
{
get
{
if (this.Model == null)
return null;
return ((DateTime)this.Model).ToShortDateString();
}
}
</script>
<%= Html.TextBox("", dateString, new { @class = "dateInput" })%>Fondamentalmente niente di che, semplicemente una TextBox con una classe CSS particolare (dateInput) che posso utilizzare nella master page per attivare il DatePicker su tutte quelle che ne fanno uso:
<script type="text/javascript">
$(function () {
$.datepicker.setDefaults($.datepicker.regional['it']);
$('.dateInput').datepicker();
});
</script>Il risultato dell'aver definito questo template è che basta a questo punto scrivere
<%= Html.EditorFor(m => m.BirthDate) %>
perché il nostro bell'editor custom venga utilizzato in luogo del normale box di testo, semplicemente perché BirthDate è di tipo DateTime (in realtà è anche possibile specificare esplicitamente quale editor referenziare tramite le DataAnnotations).
Non male, vero? Ma l'aspetto più interessante è che, dato che da che mondo è mondo, in .NET tutto eredita da Object, e nulla mi vieta di realizzare un bel template Object.ascx, che magari cicli per tutte le proprietà di un oggetto e per ognuna di esse renderizzi l'opportuno editor, magari di nuovo di tipo Object. Morale della favola: ho l'oggetto Candidate, che referenzia alcune altre entity e diversi complex type e voglio realizzarne una form di edit; bene, non devo far altro che scrivere
<%= Html.EditorFor(m => m) %>
o ancora meglio
<%= Html.EditorForModel() %>
Come ho fatto? Andate a vederlo sul codice sorgente di ModelVC e nel frattempo, provate anche a vedere se riuscite con Web Forms a realizzare una form altrettanto velocemente ;-)
Ciao!
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Visual Studio 11 beta: le novità di ASP.NET MVC 4 e ASP.NET Web Pages 2.0, il 2 marzo 2012 alle 10:03
- WPC 2011: Cosa mi/ci/vi aspetta!, il 14 novembre 2011 alle 08:01
- CDays10, the day after: ringraziamenti, precisazioni, tricchettracc e bombamman, il 18 dicembre 2010 alle 13:17
- ASP.NET Web Forms ai Community Days, nel 2010, il 10 dicembre 2010 alle 09:23
- Creare un filtro custom per QueryExtender, il 3 maggio 2010 alle 15:40
