Continua la mia avventura con WPF e devo dire che ogni giorno mi accorgo di quanto non conosco ancora. Spero di vedere il fondo del barile prima o poi :-).
Nel mio progetto segreto ho avuto la necessità di avere un TreeView che caricasse una struttura ad albero, ma che mostrasse anche più colonne come il ListView. In WPF non c'è un controllo simile perciò ne ho creato uno. Nel SDK è presente un esempio di come farlo, ma è molto incompleto e poco comodo da utilizzare.
La base del controllo è un TreeView denominato per l'occasione TreeViewList composto da un albero di TreeViewListItem. Uno dei punti forti di WPF è che soddisfare queste esigenze particolari è molto semplice sfruttando lo styling degli elementi. Il codice infatti è molto poco. Definite le classi e sovrascritto il DefaultStyleKey ho dovuto specializzare la classe GridViewRowPresenter. Quest'ultimo è una specie di Panel ma non lo è :-) Il bello di WPF è che non si è vincolati da niente, se si vuole si può riscrivere tutto da capo. GridViewRowPresenter posiziona il contenuto di ogni colonna in ogni riga. Ho dovuto solo modificarla per permettermi di inserire il ToggleButton per espandere o chiudere l'albero.
L'utilizzo finale è piuttosto banale:
<r:TreeListView ItemsSource="{Binding Source={StaticResource data},XPath=/opml/body/outline/outline}" ItemTemplate="{StaticResource dt}">
<r:TreeListView.Columns>
<GridViewColumn Header="Text" DisplayMemberBinding="{Binding XPath=@text}" Width="150" />
<GridViewColumn Header="Count" DisplayMemberBinding="{Binding XPath=@count}" Width="100" />
</r:TreeListView.Columns>
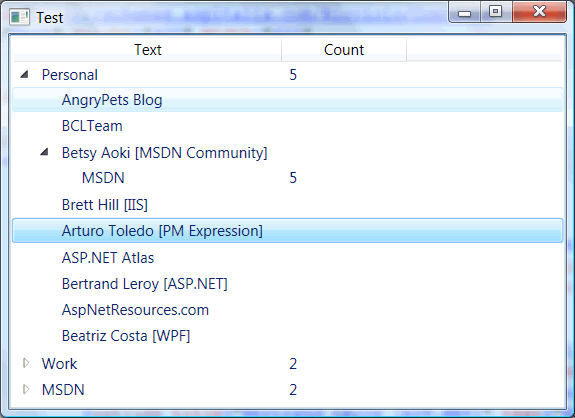
</r:TreeListView>E questo è il risultato:

Il controllo supporta template, binding, scrolling e e i themes classic, luna e aero. Presto lo metterò nel lab completo di sorgenti.
La cosa più bella è che ho fatto tutto da XAML. Una volta preparate le classi giuste ho potuto prepare tutti e tre i temi semplicemente rubando un po' di XAML del TreeView e un po' di XAML del ListView. Per rubarlo ho usato StylesExplorer oppure se avete Blend installato andate in C:\Program Files (x86)\Microsoft Expression\Blend Beta 1\SystemThemes e troverete tutti gli styles XAML originali.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
- Visual Studio 11 beta: le novità di WPF 4.5, l'1 marzo 2012 alle 19:32
- Spettro audio con WPF, il 28 novembre 2007 alle 23:24
- Controllo WPF: AdvancedListBox, il 24 ottobre 2007 alle 19:24
- Multithreading WPF nel Binding, il 21 ottobre 2007 alle 23:40
- Com'è fatto il formato BAML di WPF?, il 12 settembre 2007 alle 21:31
- WPF attached properties + extension methods, il 10 giugno 2007 alle 22:12
